この記事では実際に公開しているWordPressのサイトの本番環境を自分のPC内にローカル環境に移行して、開発や本番開発と同様にPC内でWordPressの記事を書けるようにする方法を説明します。
方法は調べれば色々出てきますが、今から説明する方法が簡単かつ、いくつかWordPressの案件(現場)を見てきた中で最もよく使われている方法です。
前提条件
前提条件は、
ローカル環境にWordPressがインストールされていること
これだけです。
もし、ローカル環境にWordPressがインストールされていない場合、
PCがWindowsの方は以下をご覧ください。
MacやUbuntuなどのUnix/linuxの方はWordPressのローカル環境を作成できるツールLocalやDockerで環境を整えるとよいでしょう。
ローカル環境にWordpressを移行する方法の概要
- ローカル環境と本番環境の両方のWordPressにプラグイン「All-in-One WP Migration」をインストールする。
- 本番環境にてAll-in-One WP Migrationのエクスポート機能でサイト全体のデータをダウンロードする
- ローカル環境側のPHPの設定ファイル「php.ini」を編集して大きなファイルもローカル環境側WordPressに上げられるよう設定する。
- All-in-One WP Migrationのインポート機能で2.でダウンロードしたデータをローカル環境に上げるとローカル環境にも本番環境と同じ環境ができる
「All-in-One WP Migration」はWordPressサイトを別のWordPressに簡単に移行できるプラグインです。
移行プラグインの中でもっとも使われているプラグインだと思います。
以下では実際にWordPressで作成されたこのブログをローカル環境に移行しながら説明します。
1.プラグイン「All-in-One WP Migration」を両方の環境にインストールする
本番環境、ローカル環境両方にてプラグイン「All-in-One WP Migration」をインストールして有効化ください。
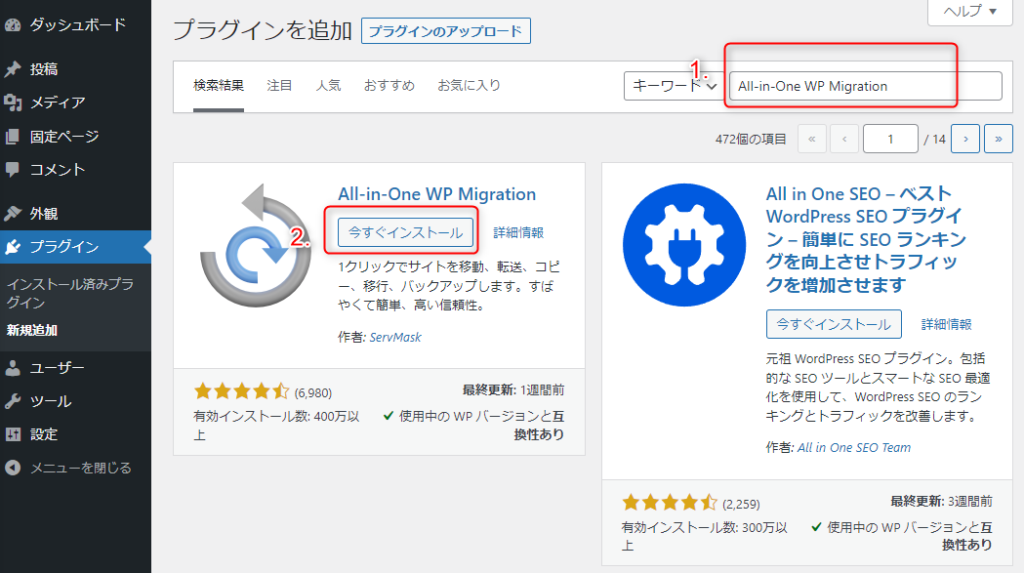
WordPress管理画面>プラグイン>新規追加を押して、
1.右上検索ボックスにAll-in-One WP Migrationを入力
2.今すぐインストールをクリックします。

↓

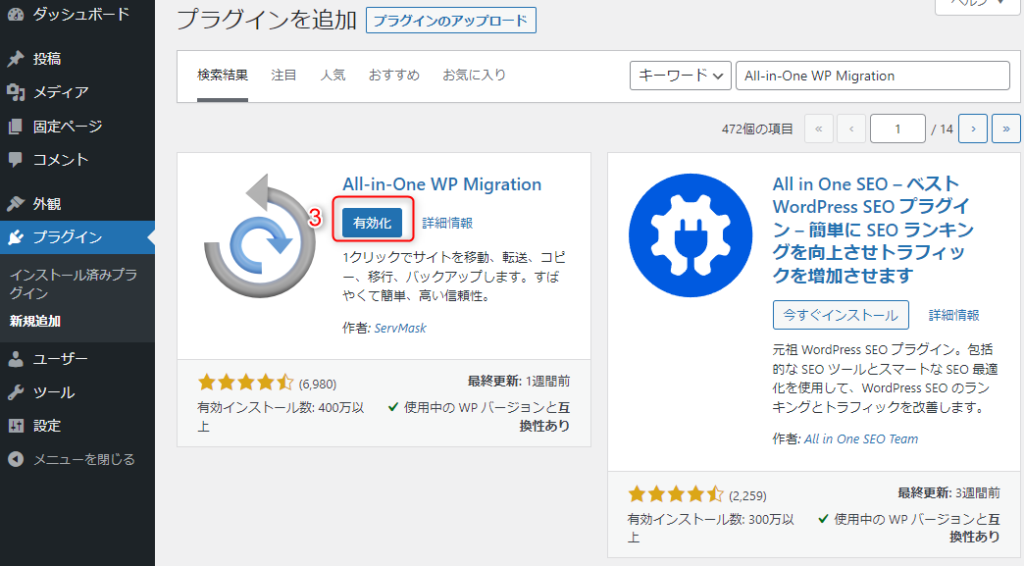
3.有効化をクリックします。

するとAll-in-One WP MigrationがWordPressにインストールされます。
この手順を本番環境とローカル環境の両方とも行ってください。
2.本番環境のWordPressサイトをまるごとエクスポート&ダウンロードする

↓

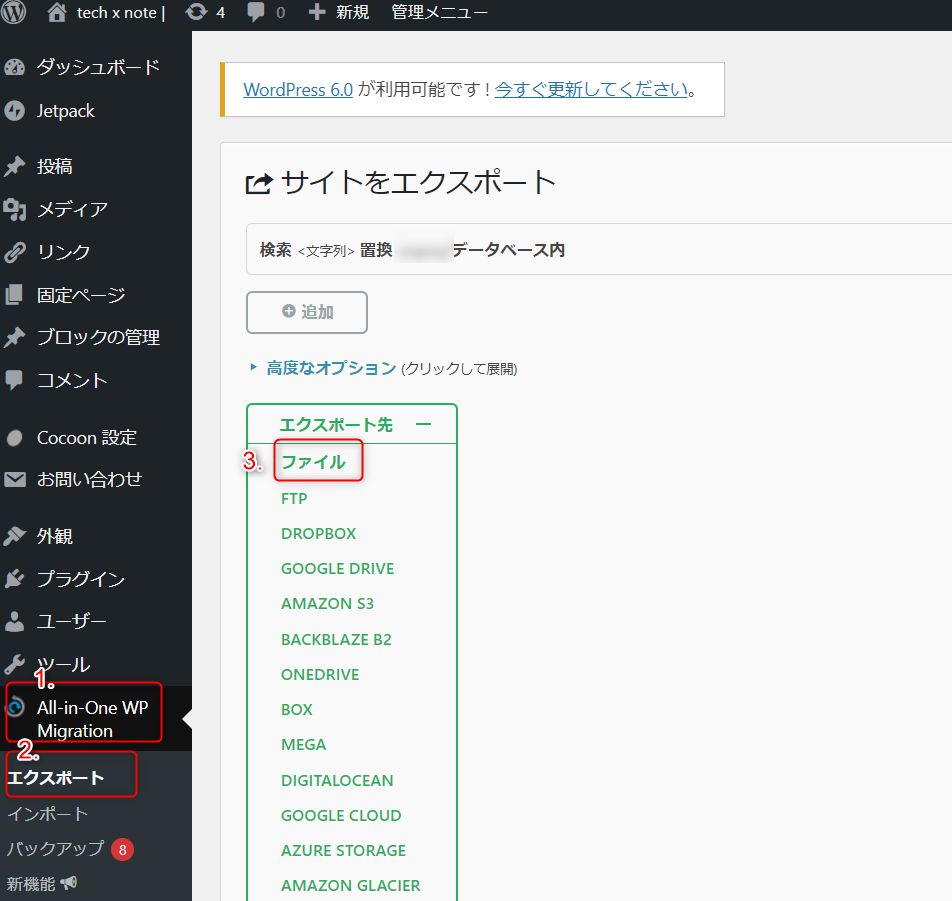
本番環境のWordPress管理画面>All-in-One WP Migration>エクスポート>ファイル
を押します。
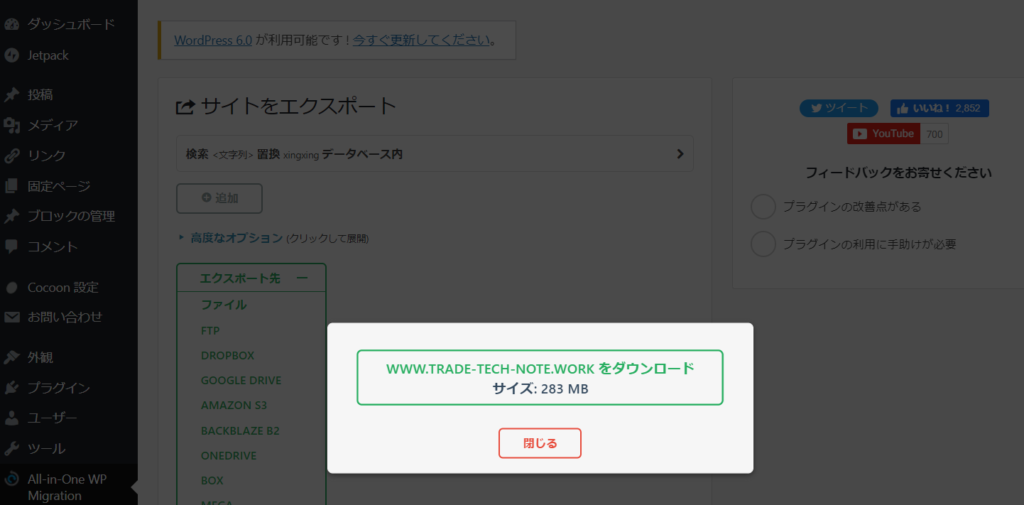
その後待つダウンロードボタンが現れるので、
これを押すとサイトまるごとデータベースも含めてダウンロードできます。
3.ローカル環境側のPHPの設定ファイル「php.ini」を書き換える
上記でサイトまるごとダウンロードしましたが、このファイルサイズが100MB以上なのがざらにあると思います。
ローカル環境側のPHPの設定でこのようなファイルサイズを最初から上げられない場合があります。

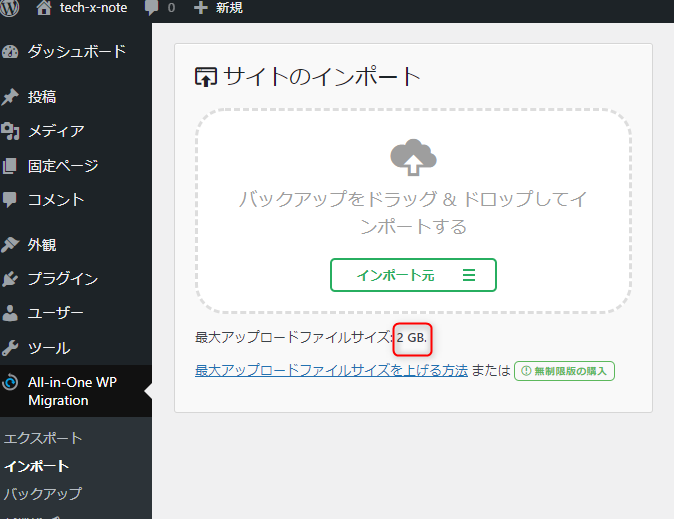
ローカル環境側のWordPress管理画面>All-in-One WP Migration>インポートにて、
最大アップロードファイルサイズが2MBや32MB、100MBなどになっている場合はそのままローカル環境にサイトデータを上げられないため、「php.ini」を編集する必要があります。
もし画像のように最大アップロードファイルサイズが2GBや、もしくは1000MBや500MBになっている場合はphp.iniを書き換える必要がありませんので、次に進んでください。
php.iniを書き換えて最大アップロードファイルサイズを上げる方法
まずローカル環境側のphp.iniをvscodeやメモ帳で開きます。
php.iniの場所は、
Laragonの場合はメニュー>PHP>php.iniで開けます。
WordPressツールLocalの場合
Windows:C:\Users\ユーザー名\Local Sites\サイト名\conf\php\php.ini.hbs
Mac:~/Local Sites/サイト名/conf/php/php.ini.hbs
XAMPPの場合はXAMPP をインストールしたディレクトリの下にある php\php.ini
にあります。
upload_max_filesize = 〇〇M開いたらこのような行を探して(〇〇Mは任意の値が入ります)この行を
upload_max_filesize = 1000Mのように修正してサイトを再起動するか環境自体を再起動してください。
するとAll-in-One WP Migrationで上げられるサイズが1000MBに上がります。
本番環境のサイトのデータをローカル環境に上げる

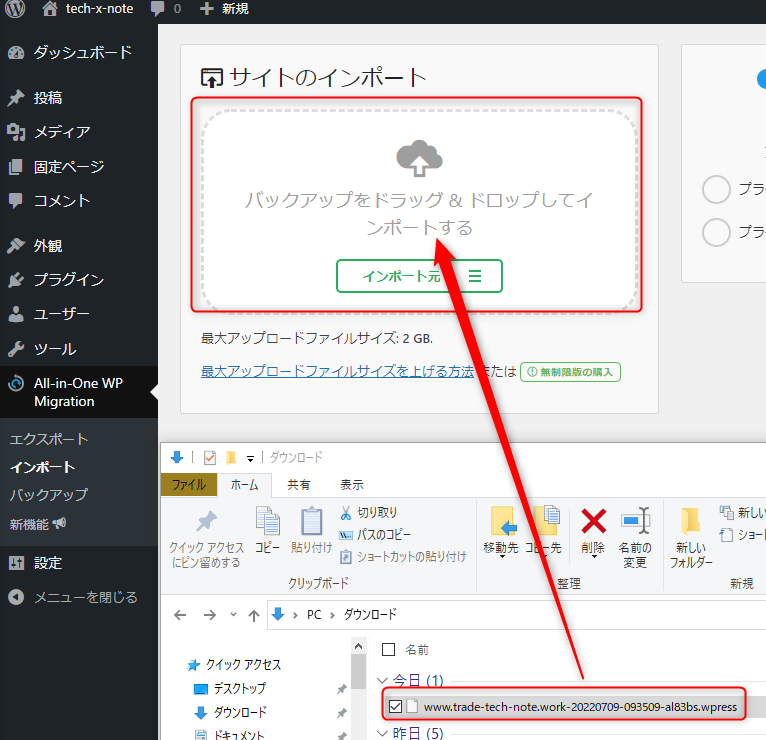
ローカル環境側のWordPress管理画面>All-in-One WP Migration>インポートにて、
2.でダウンロードしたサイトのデータ(.wpressデータ)をドラッグ・アンド・ドロップして上げてください。

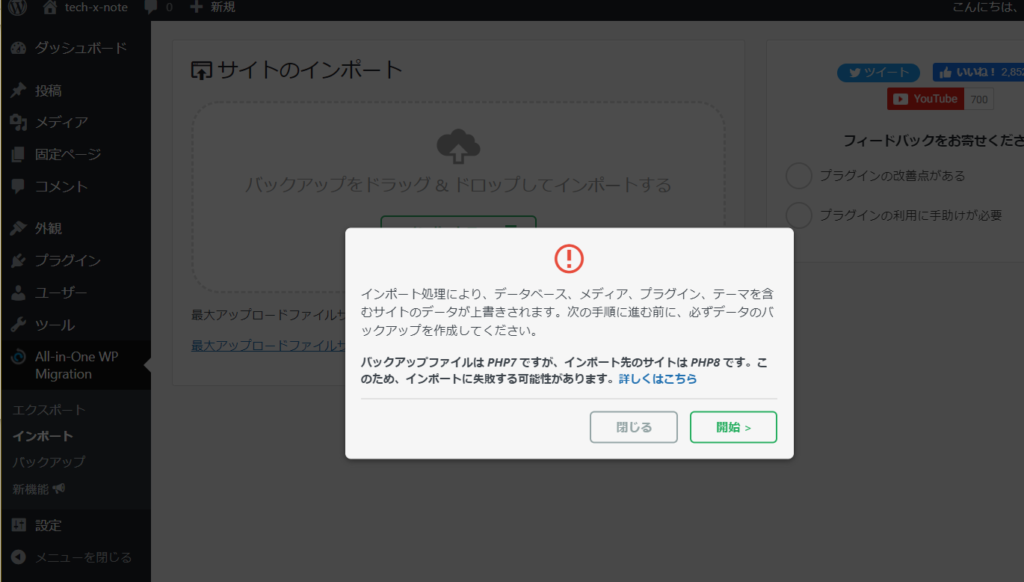
待つと「開始>」ボタンが現れるのでこれを押すとサイトの取り込みを開始します。
(PHP7から8は失敗する可能性が~との表示がありますが、今回私は8&wp6.0に移行するための開発を行うので気にしないでください笑
失敗しないことのほうが経験上ほとんどです。)

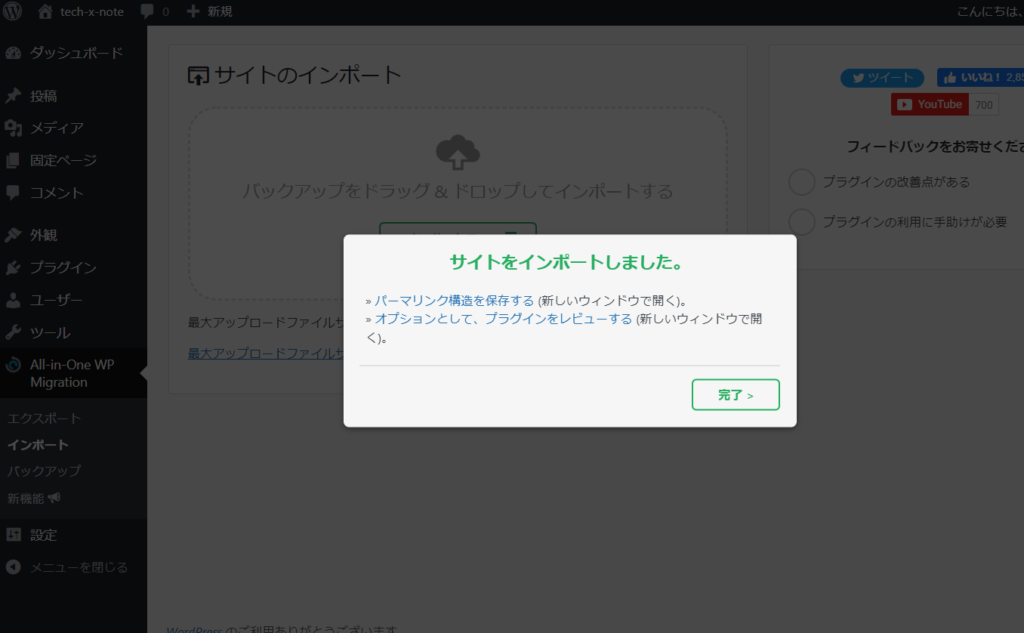
その後、待つと完了ボタンが現れます。
これを押して、ローカル環境のWordPressからログアウトし、ログインし直してください。
この際、ログインユーザー名/メアドとパスワードは
本番環境と同じログインユーザー名・パスワードです。

↓

ログインし直したらこのような画面が現れることがあるので、
「WordPressのデータベースを更新」を押してください。その後、次へを押してください。
するとローカル環境に本番環境のWordPressサイトが反映
All-in-One WP Migrationでサイトを移行した後エラーが出て動かない場合
本番環境からローカル環境へ移行後、エラーが出て動かない場合は、エラーの元となっている本番環境のプラグインやテーマ自体を停止して再度エクスポート&インポートしてください。
エラー元がわからない場合はプラグインをすべて停止した上でインポート、それでもだめな場合はテーマも別のものに切り替えてインポートしてください。





コメント