WinUI3(画面はxaml)のアプリで、OSの切り替えると、その設定に合った言語でUIの文言を表示できるようにする方法を備忘録として書いてます。
見た感じやり方はほとんどUWPと同じなのかも。
自分がWPFしか経験がないので戸惑いました^^;
使用した環境
.NET Core 6.0.1
WindowsAppSDK 1.0.3
やり方
対応したい言語を設定する

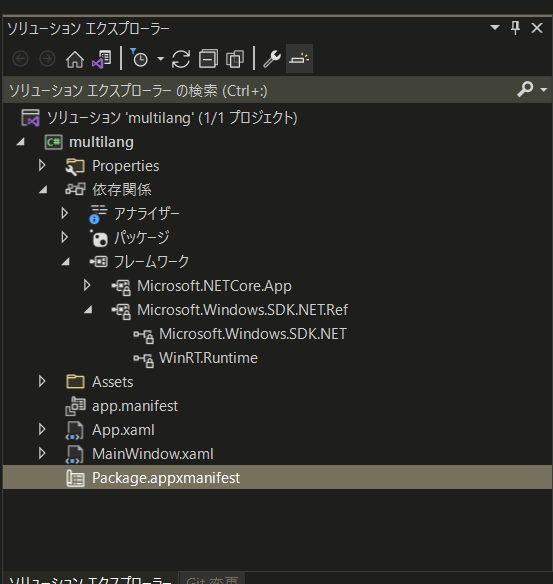
Visual StudioのWinUIの空のアプリのテンプレートにてプロジェクトを作った場合、
以上のような構成になっていると思います。
Package.appxmanifestを編集するので右クリック→コードの表示でコードを表示し、編集します。
<Resources>
<Resource Language="x-generate"/>
</Resources>を
<Resources>
<Resource Language="en-US"/>
<Resource Language="ja-JP"/>
</Resources>に変更すると英語と日本語に対応できるようになります。
その他の言語に追加対応したい場合はこのリンク先の表からlanguage codeを抜き取って上記に当てはめてください。
リソースファイルの追加
翻訳を書き込んでいくリソースファイルを追加します。

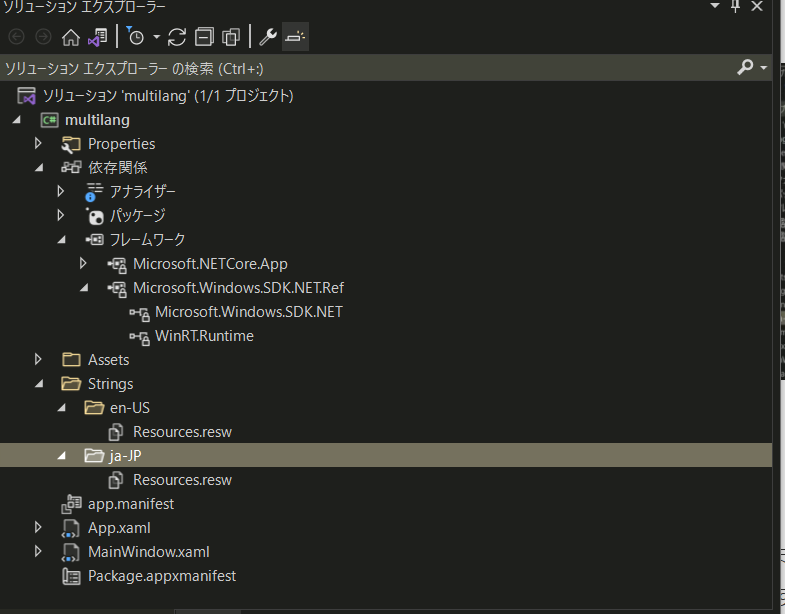
まず画像右のようにStringsフォルダを追加、
その直下にlanguage code別にフォルダを作成してください。
さらにこのlanguage code別のフォルダの中にリソースファイルを追加します。
追加したリソースファイルがOSの設定に従って読み込まれるようになります。
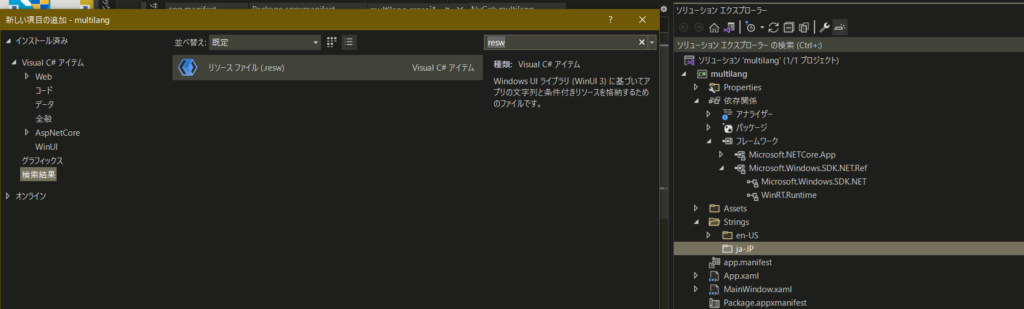
それぞれのフォルダを右クリック→新しい項目の追加→reswと右上で検索すると出てくるので、Resources.reswの名前のままファイルを追加します。

最終的にこのような構造になります。
リソースファイルを編集して翻訳の追加
<Button x:Name="myButton" Click="myButton_Click" Content="Click Me" />こういったボタンがあり、表示される文字はContentの文字なので「Click Me」になります。
表示される文字を日本語の「クリックしてください」に変える場合は、
<Button x:Name="myButton"
x:Uid="ClickButton"
Click="myButton_Click" Content="Click Me" />x:Uidを適当な名前で割り振り、

Strings\ja-JP\Resources.reswを開いて、
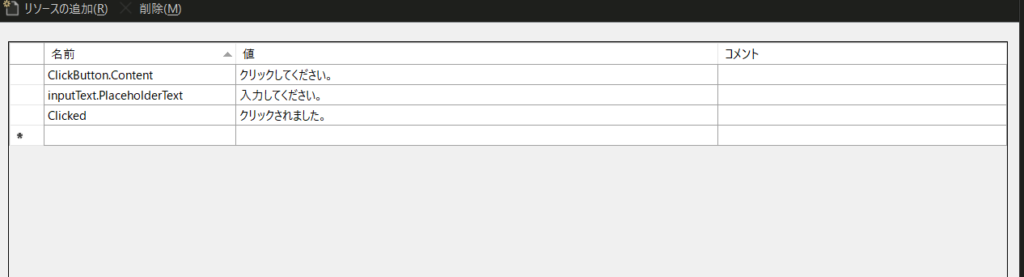
名前欄にて x:Uid.変更したいプロパティを入力、値に表示したい日本語を入力します。
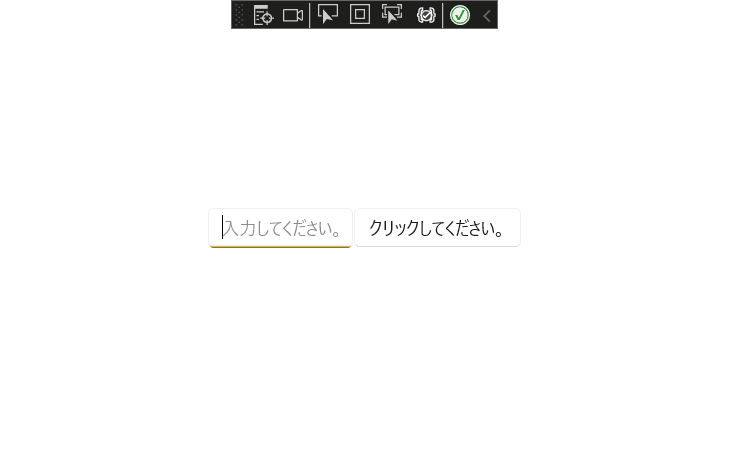
もちろんボタンの文字以外にも日本語の表示を入れられるので、例えばtextboxのプレースホルダーを日本語にしたい場合は画像のようにリソースを追加して、
<TextBox
Text="{Binding vm.inputText.Value, UpdateSourceTrigger=PropertyChanged}"
x:Uid="inputText"
PlaceholderText="Input text"
/>
<Button x:Name="myButton"
x:Uid="ClickButton"
Content="Click Me"
Click="myButton_Click"/>とx:Uidをテキストボックスに指定してビルドすると以下のようにアプリ上に表示されます。

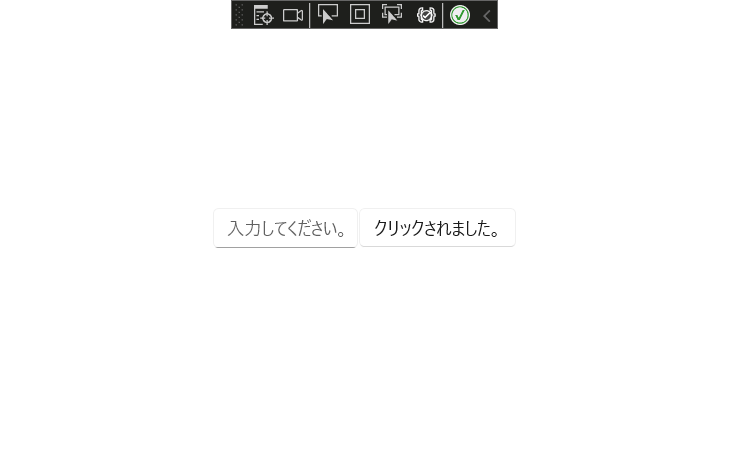
クリックすると、

C#コード上でリソースファイルに登録した日本語を使う
上画像のようにコード上にて日本語を取得、xamlに流したりするには以下のようにコードに追加します。
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.Windows.ApplicationModel.Resources; //追加
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
// To learn more about WinUI, the WinUI project structure,
// and more about our project templates, see: http://aka.ms/winui-project-info.
namespace multilang
{
/// <summary>
/// An empty window that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainWindow : Window
{
private ResourceLoader resourceLoader = new ResourceLoader(); //追加
public MainWindow()
{
this.InitializeComponent();
}
private void myButton_Click(object sender, RoutedEventArgs e)
{
myButton.Content = resourceLoader.GetString("Clicked"); //変更
}
}
}
using Microsoft.Windows.ApplicationModel.Resources;
を追加し、new ResourceLoader();とインスタンスを作成してリソース名を指定して登録したデータを取得できます。




コメント